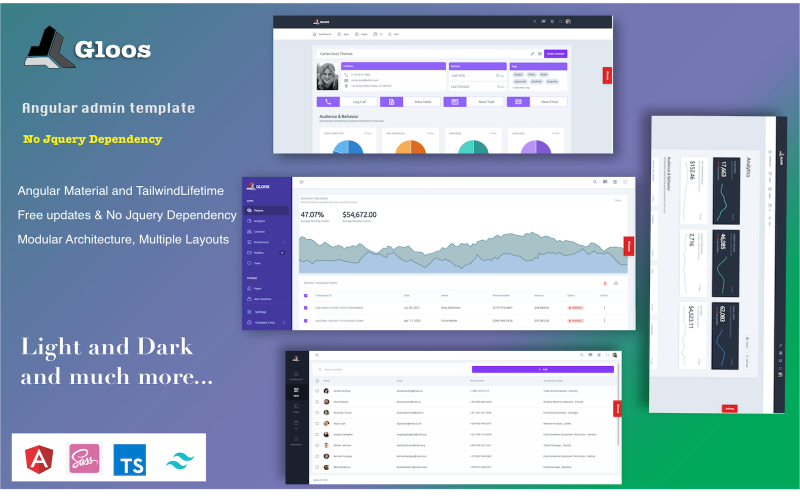
Gloos — шаблон администратора Angular 12+
og体育首页ONE - Неограниченные загрузки за $12.40/мес.








Gloos — Angular 12+ административный и стартовый шаблон
Gloos — это многоуровневый административный шаблон Angular на основе модулей, включающий настраиваемые макеты приложений и страниц, а также красиво созданный, чистый и минималистичный шаблон администратора с темными и светлыми макетами. Вы можете создавать веб-приложения любого типа, такие как интерфейс на базе Saas, электронная коммерция, CRM, CMS, приложения для управления проектами, панели администратора и т. д. Настройка нескольких макетов позволяет использовать несколько макетов шаблонов без каких-либо серьезных изменений в общей структуре. шаблон. Это также позволяет использовать разную раскладку для каждого маршрута.
Возможность устанавливать различный макет для каждого маршрута делает Gloos очень гибким, поскольку позволяет иметь любой дизайн страницы в одной и той же кодовой базе. Например, вы можете иметь основное приложение администратора, целевую страницу и страницы аутентификации в одной базе кода без постоянной необходимости скрывать/показывать элементы уровня макета, такие как Navigation , Header или Footer .
Общие характеристики
- Полностью построен с помощью TailwindCSS .
- Модульная конструкция.
- Несколько макетов тем.
- Возможность установить разную раскладку для каждого маршрута.
- Предварительно созданные и готовые к использованию дизайны приложений и страниц.
- Готовые к использованию макеты контента.
- Полностью для случаев использования, специфичных для панели администратора.
- Полная таблица данных с загрузкой файлов
- Стартовый проект включен для более быстрого развития.
- Полностью адаптивный макет
- Полная поддержка тем Angular Material с настраиваемыми цветами.
- Поддержка темных и светлых цветовых тем.
- 7 различных типов значков
- Нет зависимости от jQuery.
- БЕСПЛАТНЫЕ обновления на всю жизнь
Основные особенности
- Угловой
- Угловые компоненты материала
- Попутный ветерCSS
Проекты приложений
Gloos предоставляет дизайн приложений и некоторые функциональные возможности. Эти функции предназначены для демонстрационных целей и показывают, что можно делать с предоставленными проектами приложений.
Включенные приложения
- Аналитическая панель
- Панель продаж
- Финансовая панель
- Панель управления контент-менеджером
- Почтовый ящик
- Полная таблица данных
- Задания
- Контакт
- Центр помощи
Страницы
Gloos обеспечивает чистый и последовательный дизайн страниц, который поможет вам создавать красивый контент. Некоторые дизайны страниц также имеют различные варианты, например страницы аутентификации и цен .
Включенные страницы
- Страницы аутентификации
- Войти
- Зарегистрироваться
- выход
- Забыли пароль
- Сброс пароля
- Разблокировать сеанс
- Требуется подтверждение
- Вскоре
- Ошибка
- 404
- 500
- Центр помощи
- Дом
- Часто задаваемые вопросы
- Путеводители
- Гид
- Поддерживать
- Обслуживание
- Цены
- Современный
- Простой
- Одинокий
- Стол
- Профиль
Использование с существующими проектами Angular
Поскольку Gloos — это шаблон и стартовый проект, он создан как отправная точка вашего проекта. Его нельзя просто установить и использовать с существующим проектом, например сторонней библиотекой.
Хотя использование Gloos с любым существующим проектом Angular все еще возможно, потребуется дополнительная работа, чтобы соединить все вместе. Мы настоятельно рекомендуем вам либо начать свой проект с Gloos, либо перенести свой проект поверх него, чтобы получить наилучшие впечатления.
Поддержка браузера
Gloos поддерживает все современные браузеры; Chrome, Firefox, Safari и Edge Chromium . Версии Edge для Post Chromium, IE11 и ниже НЕ поддерживаются!
Предложения
Мы открыты для любых предложений. Если у вас есть идеи, которые вы хотите увидеть в Gloos, дайте нам знать. Мы сделаем все возможное, чтобы улучшить шаблон на основе ваших предложений.
Примечания
Gloos — это не обычный HTML-шаблон; это шаблон Angular, и его необходимо использовать с Angular. Перед покупкой убедитесь, что вы будете использовать Gloos с Angular.
Образцы изображений, представленные в режиме предварительного просмотра, предназначены только для демонстрационных целей и не включены в стоимость вашей покупки. Все изображения принадлежат их владельцам.
0 отзывов на продукте
0 Comments for this product